
ux & interaction design
jo iaciofano
GOAL
The following is an INTERACTION DESIGN project focused on using SmartWatch technology to control your SONOS players and music. For simplicity, this design is focused on design and technology of the Apple Watch to enable the user to control SONOS players and music from the Apple Watch.
CHALLENGE
The current smallest mobile device that one can use to control SONOS players is a smart phone. However,
what about those times when it is more convenient and quicker to use your Apple Watch?
SOLUTION
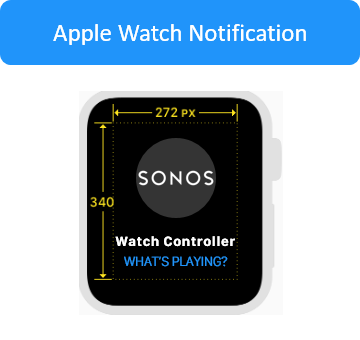
To be able to use/launch an Apple Watch application to control your SONOS player. Options taken from the SONOS iPhone application.
INCLUDED:
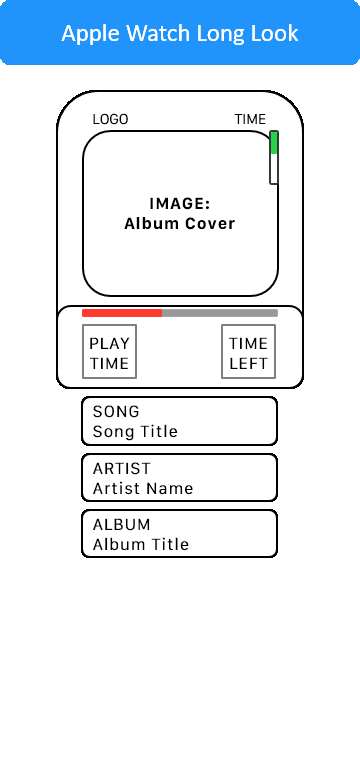
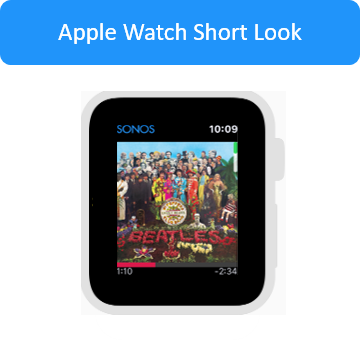
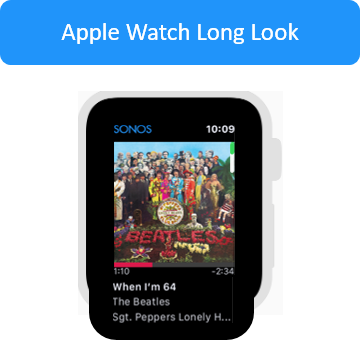
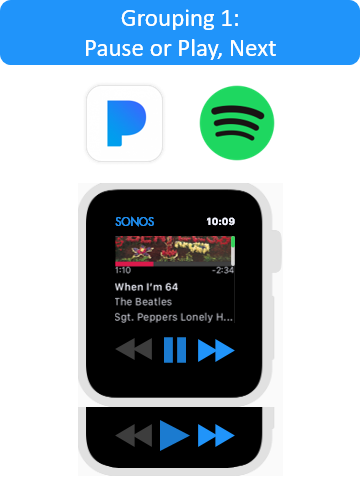
- Song view – album cover, title, band & song
- Song length & time remaining
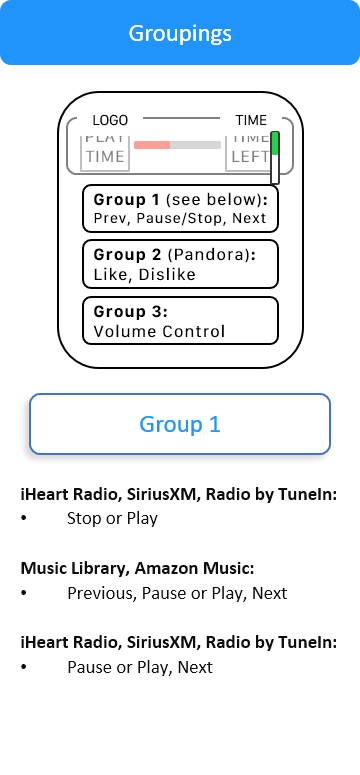
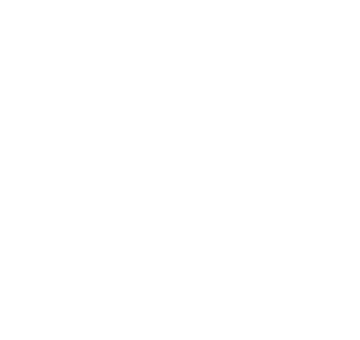
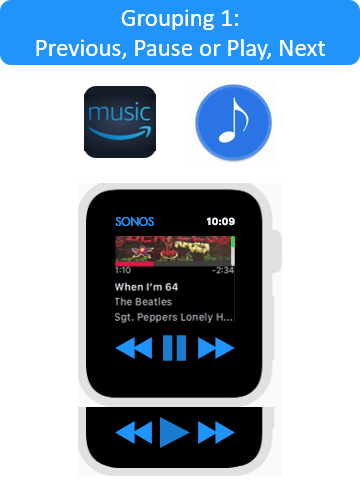
- Previous, pause/stop & next music (if available)
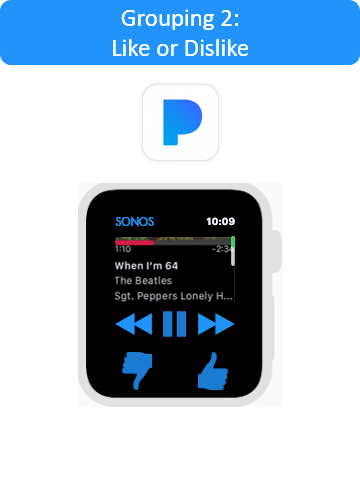
- Like & dislike a song (Pandora specific)
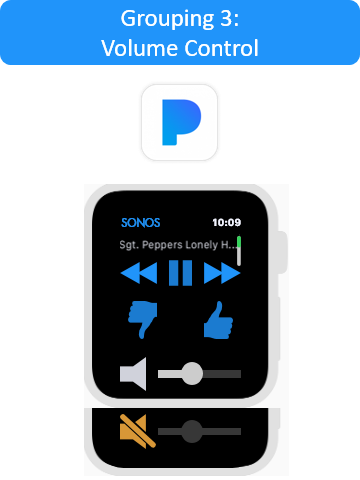
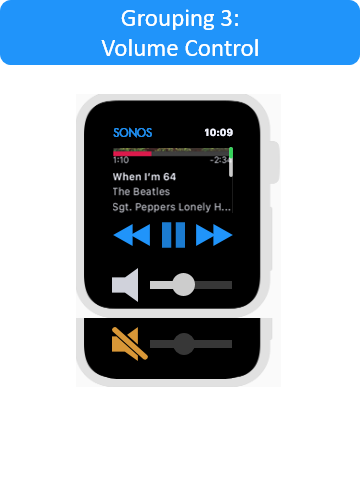
- Volume control – with mute control
NOT INCLUDED:
- Group of controllers
- Change music source &/or artist
- Queue of selected songs
- Crossfade or sleep timer
- Search & any menu items
USER
User is anyone with a SONOS player, Apple Watch and the desire to control the player using the watch.
ASSUMPTIONS
Based on watchOS Foundations & Design Themes, the design is limited to those mentioned under SOLUTION INCLUDED for lightweight interactions that are glanceable, actionable & responsive.
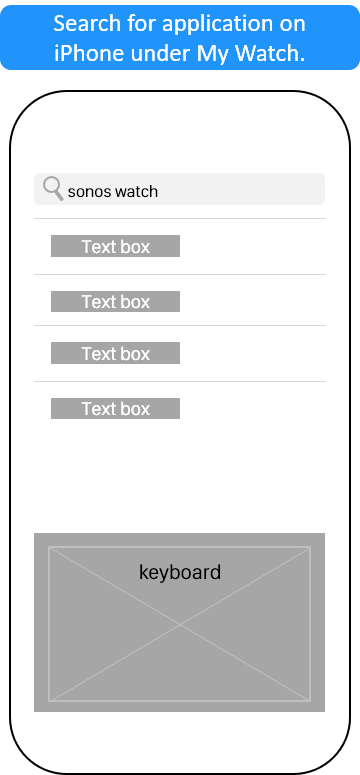
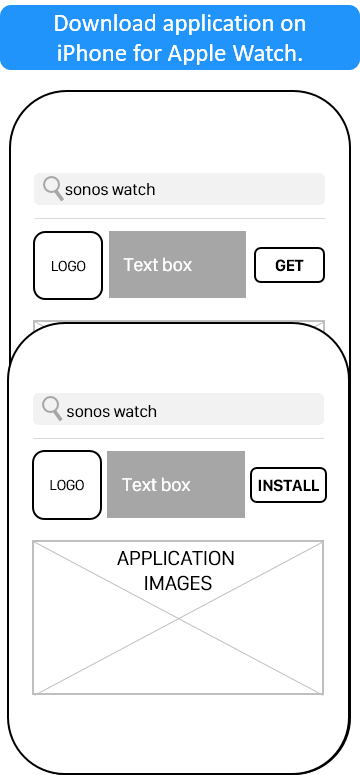
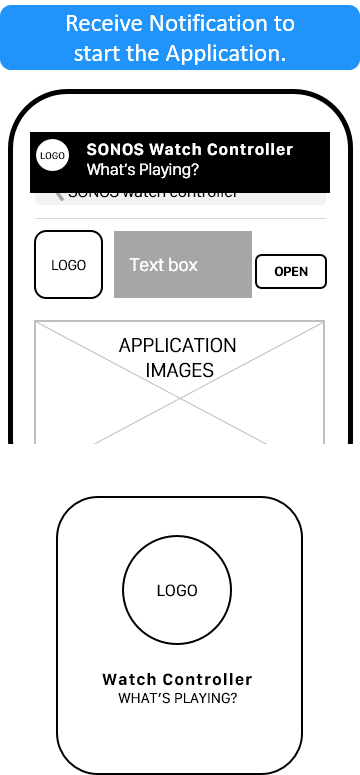
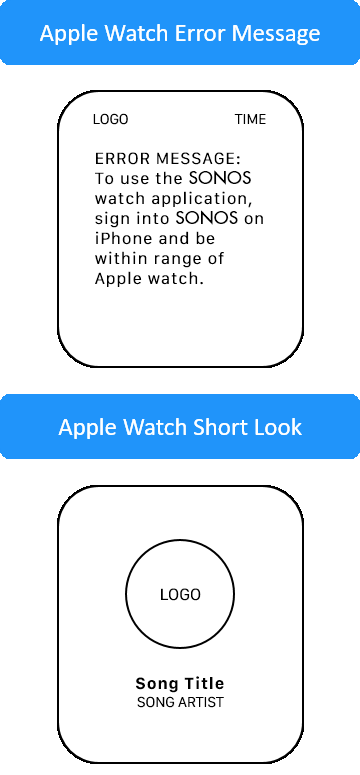
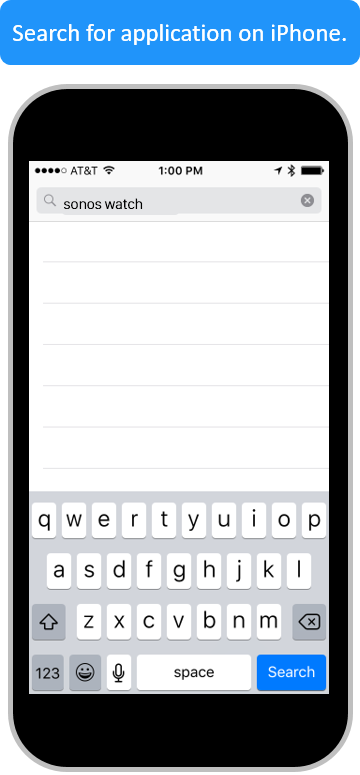
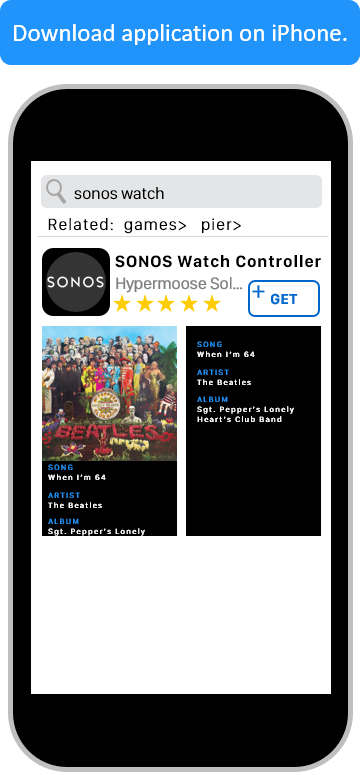
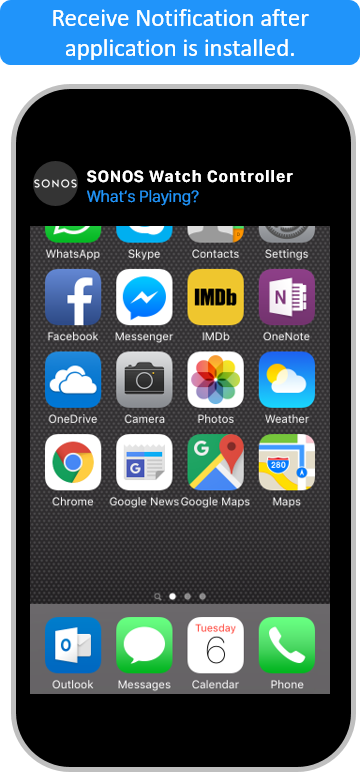
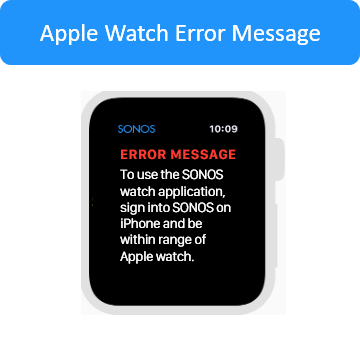
- Assume user downloads the application on the iPhone & Apple Watch then signs into SONOS.
- Assume iPhone is either on person or docked within range of the Apple watch.
- Assume user has need for quick interaction with SONOS controller.
- Live Designs will show difference in options for most common music sources.
CONSIDERATIONS
Apple Watch development has very strict watchOS Human Interface Guidelines, therefore a developer must comply to these principles for a successful, functioning product. Guidelines can be found on the Apple Developer website under watchOS Human Interface Guidelines.
TO NOTE
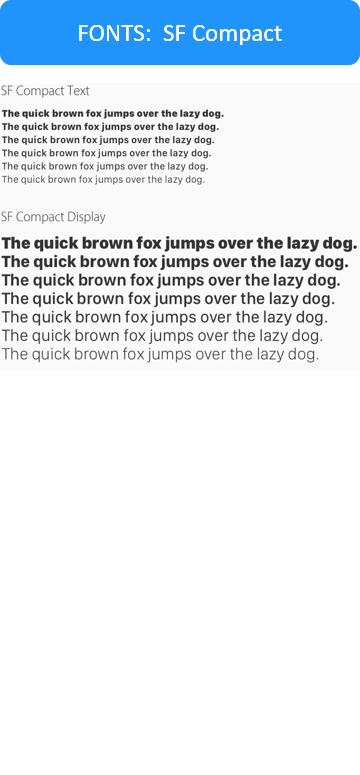
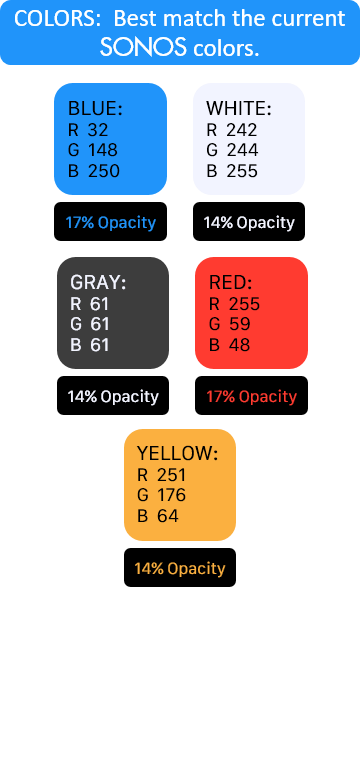
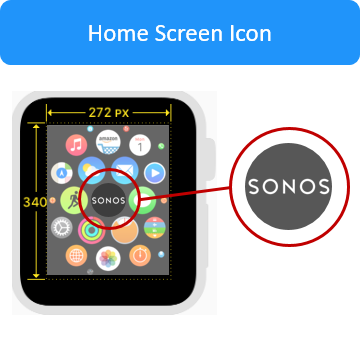
- Following watchOS Human Interface Guidelines, Font, Color & Display are based on those Guidelines.
- Careful attention is made to Space guidelines to ensure a successful touch & viewing experience.
- For Wireframes & Live Designs, 38MM bezel is used.
- Touch design was used for this project but there is the possibility to add voice command to these simple actions.
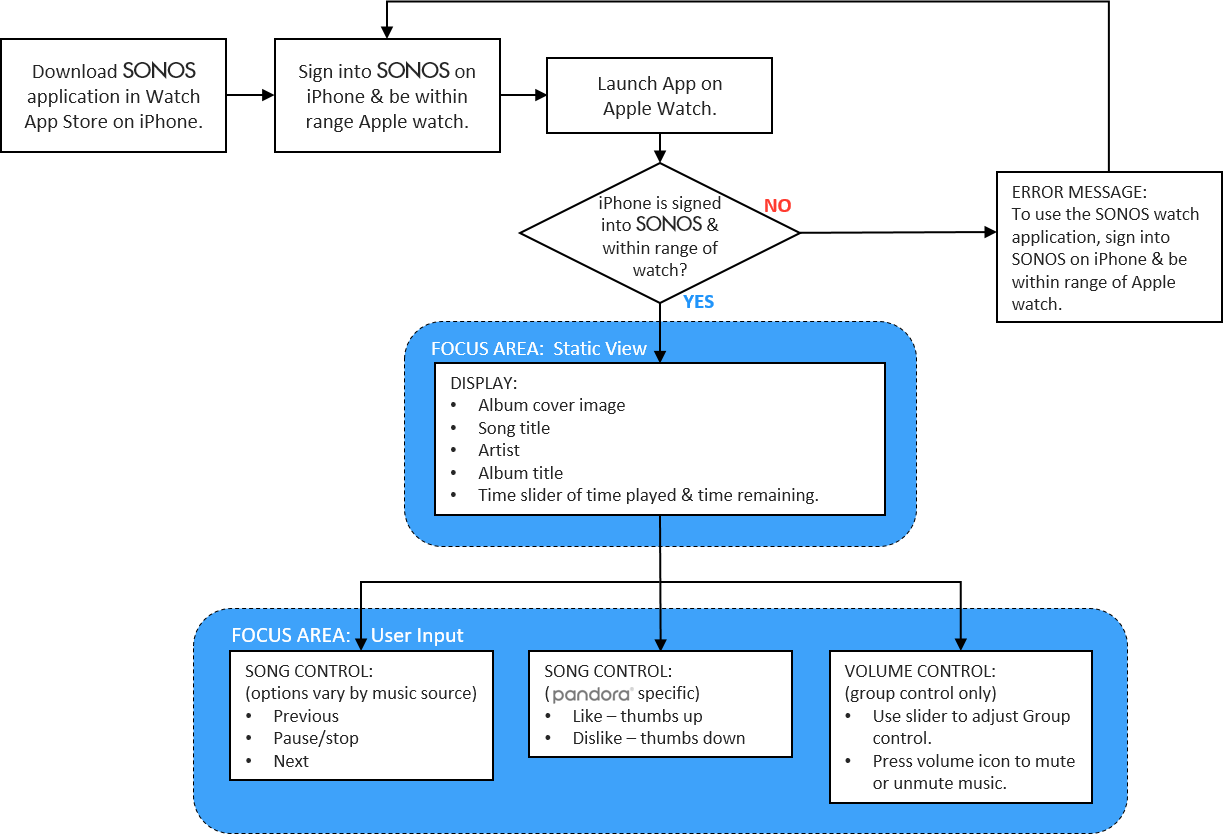
TASK FLOW